pepper SDK 基本ワークショップ #2〜#4
日曜日1日使って2〜4まで全部受けてきたメモ
pepper SDK ワークショップ #2
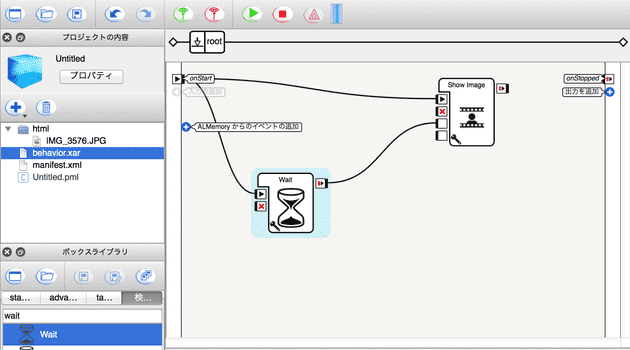
Show Image
 htmlのDirを作る。
htmlのDirを作る。
再生中に上から3つ目のボックスをクリックすると画像が消える。
waitボックスを利用して、一定時間で消えるというshow imageも作れる。
sayボックスで喋る時はpepperから(耳がスピーカーになっている)音が出るけど、動画を再生した場合はタブレットから音が出る。
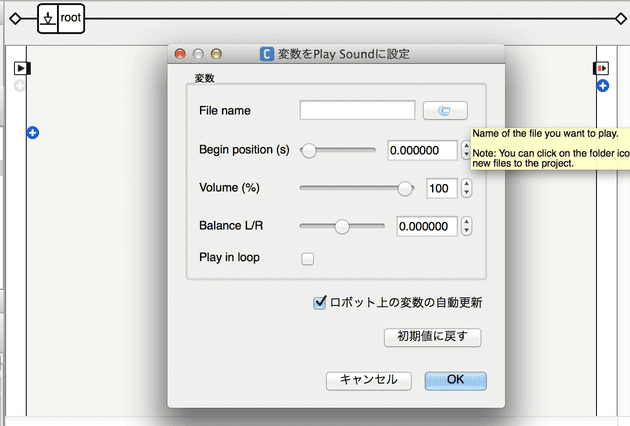
play sound
音はpepperの耳から出る。
ファイルは中のOSにUPして、再度試すと一回消してから再UPするので、大きなファイルを使っていると大変。
play soundで音を流しながらsayボックスでうまいことやると歌える。
moveto
・地図をつくらない
・Xは前、Yは左、theataは反時計回り。
move toward
・地図をつくらない
・速度を指定できる。
バンパーを蹴ると止まる。
緊急停止ボタンを押すと止まる(なるべくやらないように)
move along
・地図をつくる
・トラジェクトリ(レイヤーみたいなもの)を作りながらやる
・25フレ/秒
・1タイル50cm
・動く → 何かする → また動く みたいなものならmove toがいい
・社交ダンスとかならmove along
・地図作製がちょっと重い
・おにいさん的には、まだあんまりオススメしていない機能
Animated say
・本文を入れるだけで動きながら喋る
・ロボットアプリケーションの中にanimationが入っているので、その中からフリを選ぶ。
face tracker
・目と目を合わせるために、人の顔を発見したら追いかけてみよう。
・顔、腕など、追跡するpepperの部位を選べるんだけど、腕を選ぶとすごい追われて怖い。
・あんまり追跡をやっているとオーバーヒートする。
・「ひとつのデバイスでエラーを〜」というメッセージと共に元気を失う。人間でいうと脱臼みたいなもの。
・facetrackerの右下のチップから→animated sayにすると、目が合ったら喋るみたいなことができる。
・facetracker真ん中のチップはターゲットを失った時の処理
pepper SDK ワークショップ #3
Dialog
・qichatで簡単に応対できる
・speechReco(キーワード認識)では難しかった人間らしい会話にチャレンジ
u:(鏡よ鏡、世界で一番美しいのは)そなたじゃ人間が言った事をu:()で囲って、その対応を続けて書く。
半角カッコ、全角、半角SPの挿入に注意。
複数の問いかけに対応
u:({*}世界{*}[美しい きれい かわいい]{*}) そなたじゃ複数の返答を用意
u:({*}世界{*}美しい{*})[そなた クレオパトラ 楊貴妃]じゃこの[]内に複数同一文言を入力しても、pepperの返答の確率が向上することはない
類義語を予め設定する
concept:(beautiful) [美しい きれい かわいい]
u:({*}世界{*} ~beautiful {*}) そなたじゃ変数的に扱える
インデントで会話の階層を制御
u: (こんにちは) こんにちは。ところでペット飼っていますか?
u1: ([はい 飼ってる]) そうですか、飼っているペットは、犬、猫、それ以外?
u2: (犬 {*}) わんわん。犬って賢いですよね!
u2: (猫 {*}) ニャアニャア。猫ってかわいいですよね!
u2: (それ以外{*}) どんなペットですか?興味あります!
u1: ([いいえ 飼ってない]) そうですか。ぜひペッパーを置いてくださいメモリイベントとの連携
e:と記入するといろいろ出てくる
#右バンパーを押されると発火する
u:(e:RightBumperPressed)蹴らないで
#ボックスのonStartで発火
u:(e:onStart)こんにちは。はじめまして!
#pepperが聞き取れなかった場合に発火
u:(e:Dialog/NotUnderstood)え?なんじゃ?もー一回。NAOqiのドキュメント検索はFFがおすすめ(chromeだと検索ひっかかんない)
読み上げの表現力
ため、ボリューム。声の高低など調整できる。
^start ^wait ^runなどによる動きの指定
変数の使用
(_[ラーメン チャーハン] _[ひとつ ふたつ])で$1と$2を取得するという事もできる
u:(ラーメン食べたい)
ラーメンですね。ありがとございます。$wantedFood = ラーメン
u:(さっき頼んだやつまだ?) $wantedFood ですね。今作ってます。
u:(_[ラーメン チャーハン カレー]食べたい)
$1 ですね。ありがとございます。$wantedFood=$1
concept:(Food) [ラーメン チャーハン カレー]
u:(_~Food)
$1 ですね。ありがとございます。$wantedFood=$1pepper SDK ワークショップ #4
pepper tablet
・画面サイズは1280X800
・pepper本体のNAOqi OSと別のAndroid OSが動作している
・HTMLを実行できる。html保存時はUTF-8指定が必須。index.htmlしか認識しないっぽい。
・タッチイベントを取得できるよ
・こどもは初めてpepperに会うと、タブレットに夢中になる
touch detection
タブレットのタッチセンサー検知。
配布されたワークショップ用のプログラムでは、judgeRangeという座標指定範囲内でのイベントを検知するオリジナルのBOXを使っていた。