WordPressにvue.jsで書いたコンポーネントを手っ取り早く表示させたくて
そもそもそんなことする?みたいなやつは置いといてどう実装するかだけ書きます。
functionsにぶちこんじゃおう!
vueで作ったアプリを特定の記事の時だけ表示させたい・・・プラグインとか使わずに・・・
という時に簡単な対応。
functionsに特定記事のときだけscript読んでもらえばいいのだ。かんたん。
| function my_scripts() { | |
| if(is_single('{記事id}')) { | |
| wp_enqueue_script('vue','https://cdn.jsdelivr.net/npm/vue/dist/vue.js', array(), false, true); | |
| wp_enqueue_script('vue_calc',get_theme_file_uri() . '/js/calcrator.js', array('vue'), false, true); | |
| } | |
| } | |
| add_action( 'wp_enqueue_scripts', 'my_scripts' ); |
vueで作ったcalcrator.jsというファイルを利用中のテーマディレクトリから取得しています。
あとは記事内に#appとかついたdivを忍ばせておけば平和に出力される。
気をつけること
ほぼこれが書きたかった。
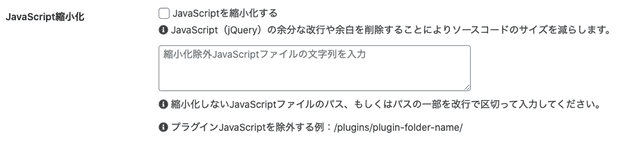
テーマで用意してくれていることがあるjs圧縮などをオンにしてると<script>タグにファイルの内容がそのまま出力されたりしちゃうので、オフにしておこう。
具体的に言うとCocoonの「高速化」で「JavaScriptを縮小化する」にチェックつけてたらそうなってた。
 cocoonの場合除外ファイル設定もできるのでそこに設定しておくといい
cocoonの場合除外ファイル設定もできるのでそこに設定しておくといい